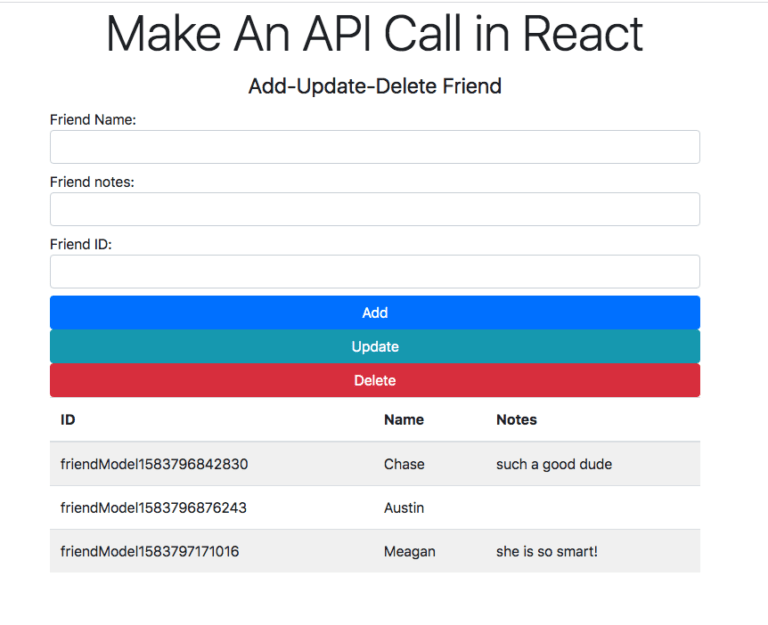
addnotification is not a function" when using create from the Notify plugin · Issue #201 · quasarframework/quasar-testing · GitHub
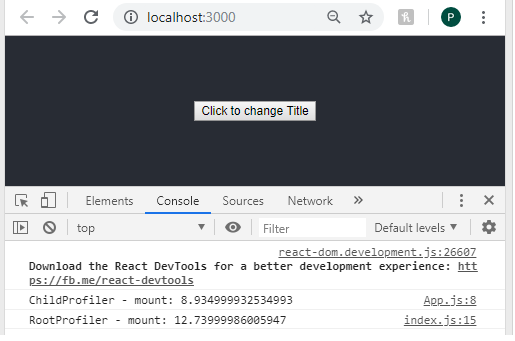
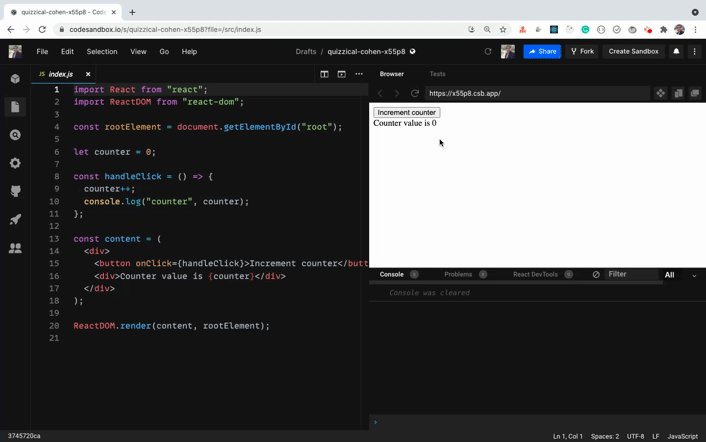
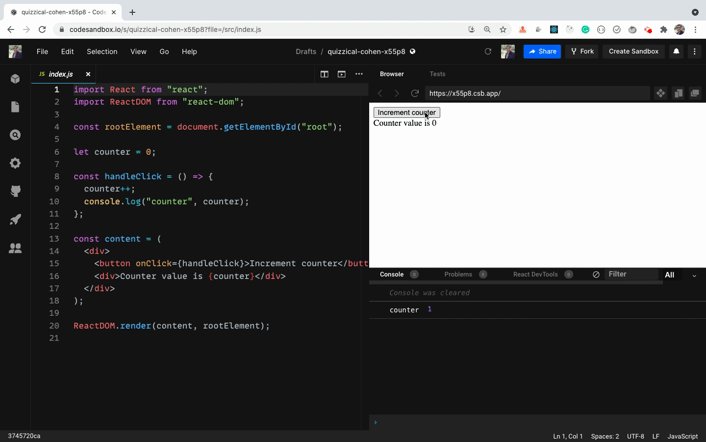
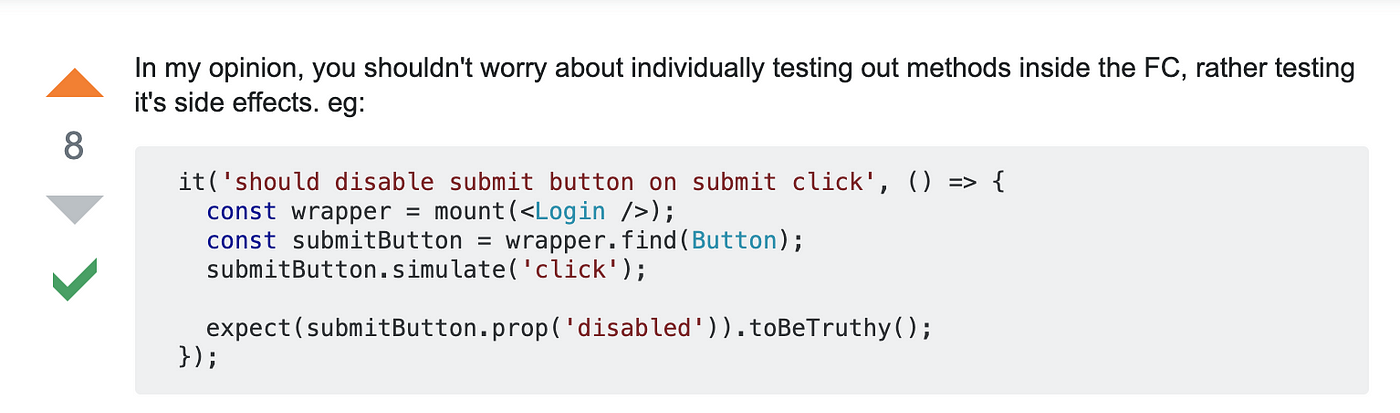
On Click event for Mounted Component does not trigger state change · Issue #1522 · enzymejs/enzyme · GitHub

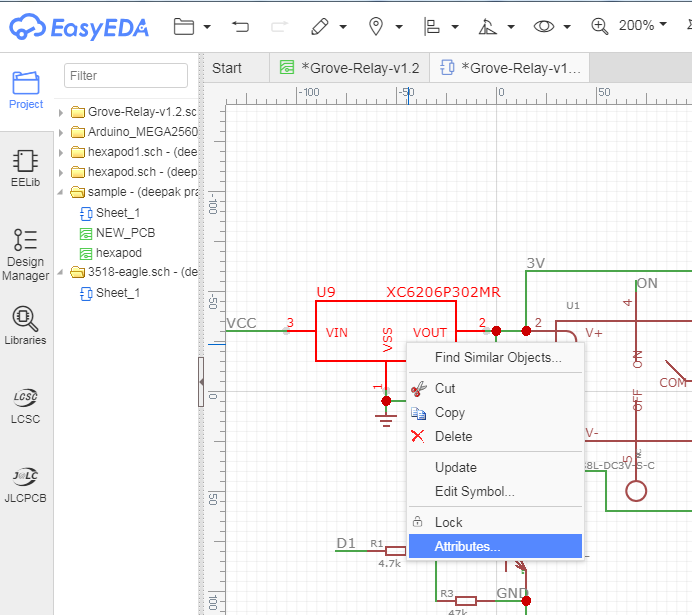
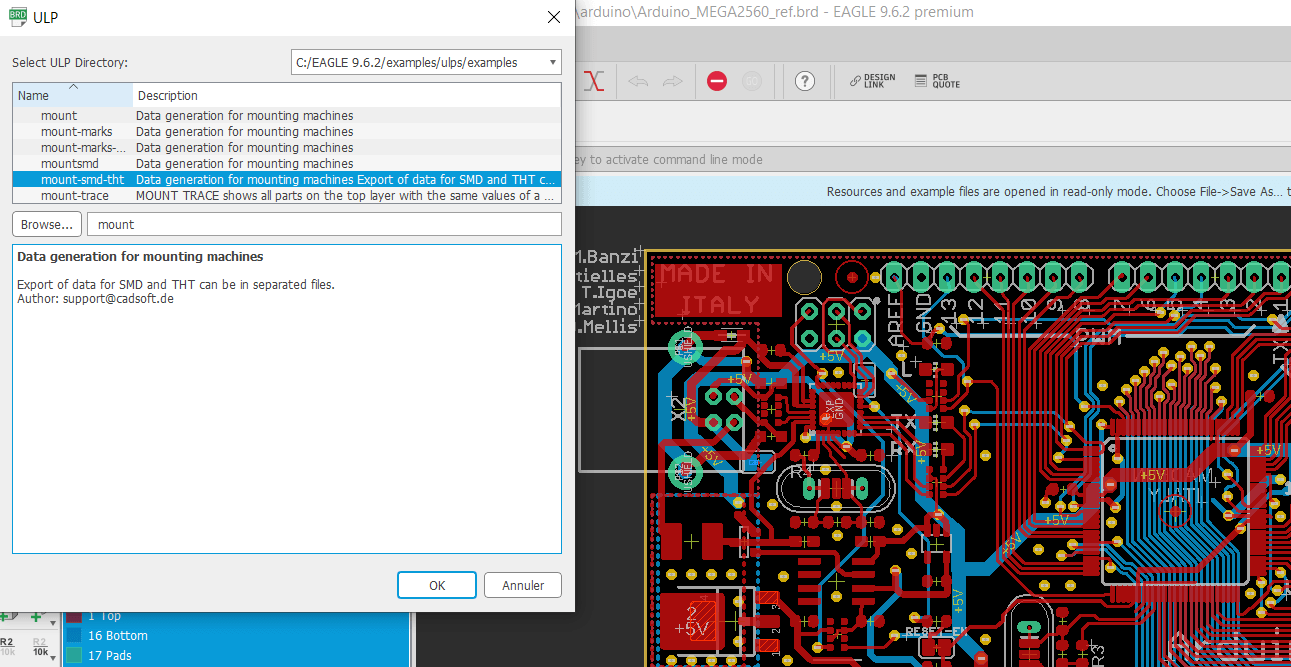
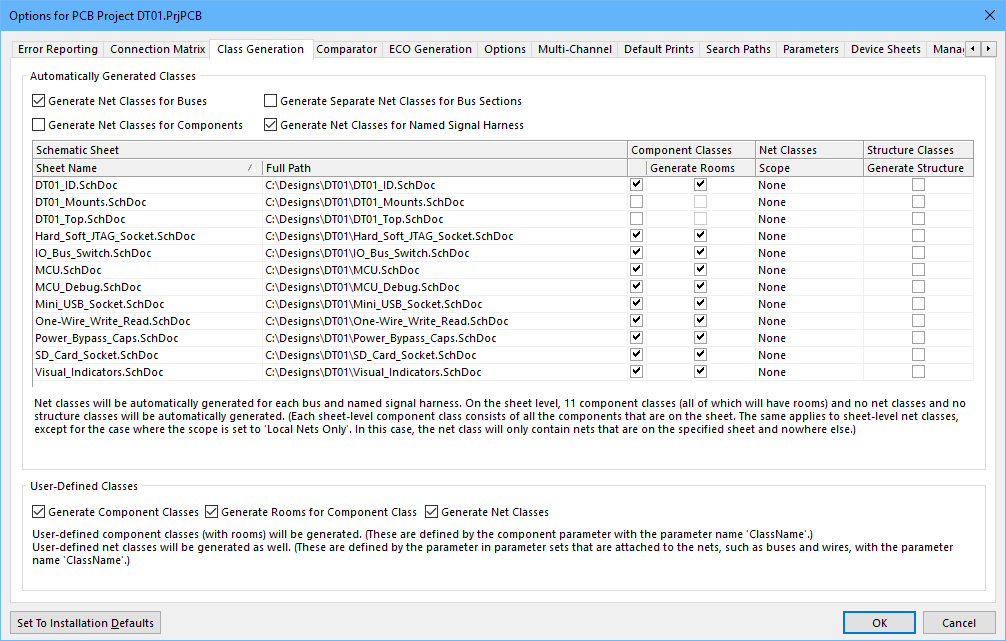
Keeping the Schematics & PCB Synchronized in Altium Designer | Altium Designer 17.1 User Manual | Documentation